The blend effect creates a series of objects between two control objects. Control objects can be closed and open curves or a group of objects. If the control objects match in shape and color, then the effect creates a series of identical copies, otherwise there is a gradual transformation of one object into another. Using this interesting property of the tool, you can create three-dimensional effects or objects of complex shape. In this article, we will consider the technology for constructing the overflow effect and give several examples of its application.
Simple overflow
To form a flow, you must first create two objects that may differ from each other in shape and color. After choosing a tool blend(Flow) draw a line from the center of one shape to the center of another. The tool will automatically create a series of objects between these original shapes. On fig. 1 shows an example of building a flow between two shapes: a star and a circle. Blue arrows point to control object handles, red arrows point to the blend path indicator, green arrows point to the object acceleration handle, and yellow arrows point to the color acceleration handle. The first and last overflow objects are called control objects, the rest located between them form a overflow group.Rice. 1. Interactive markers that control the setting of the overflow effect
Rice. 2. Changing the position of control objects
You can use the following markers to adjust the effect:
- control object markers are used to change the position of the first and last objects in the blend, and the distance between the objects of the group changes automatically (Fig. 2);
- Acceleration markers are used to change the color and distance between objects in a group. For example, if the object acceleration marker (upper triangle) is shifted to the right, the group of objects will shift to the second control object (circle), and if the color acceleration marker (lower triangle) is shifted to the right, the green color of the group objects will prevail over red (Fig. 3).

Rice. 3. Change in object acceleration (a) and color (b)

Rice. 4. Linking and disconnecting accelerations: a - on the properties panel, b - on the Blend panel
By default, when a blend effect is assigned, both handles are in the center of the blend path (see Figure 1) and are linked, i.e. the change in object acceleration and color occurs simultaneously. To break the link, click the lock button on the tool's property bar or clear the checkbox Link accelerations(Acceleration Link) on the docking panel blend(overflow) - fig. 4.
Other settings can be made using the buttons on the tool's property bar or on the blend(overflow). Options Blend Steps(Flow Steps) and Blend Space(Interval of overflow) set the number of overflow steps and the interval between steps, 20 group objects are created by default (Fig. 5).

Rice. 5. Examples of using the Blend Steps parameter: a - the value is 50; b - 10; at 4

Rice. 6. An example of using the Blend Direction parameter
Parameter Blend Direction(Blend Direction) allows you to create a twisted blend, in fig. 6, the last object of the blend group is rotated 45°.
If the overflow direction is set not equal to 0°, then the parameter becomes available Loop blend(Flowing with repetition). Pressing the button Loop Blend (Overflow with repetition) performs the effect of rotation while shifting the objects of the overflow group relative to the path. On fig. Figure 7 shows two effects with the same settings: the rotation angle is set to -180° and the button is pressed Loop blend(Flowing with repetition). But in the top picture, both control objects are left unchanged, and in the bottom one, one blend control object (indicated by a red arrow) is reflected horizontally.
Rice. 7. Examples of combining the Blend Direction and Loop Blend parameters
The next three buttons on the toolbar are Direct Blend(Direct flow), Clockwise Blend(flow clockwise) and Counterclockwise Blend(Flow counterclockwise) - responsible for the color transition. The first button, pressed by default, creates the effect of a smooth color transition from one color to another. The remaining buttons allow you to set the color transition through the visible spectrum (Fig. 8).

Rice. 8. Color transition options
When setting up the overflow effect, it is of great importance which objects are selected. If you click with the tool Pick(Select) on one of the control objects, then it will be selected. With the selected control object, you can perform various actions, as with a regular vector object: scale, rotate, move, edit its nodes, flip horizontally or vertically, etc. After editing this object, the objects of the blend group are automatically converted. So, in fig. 9, when the top control object was rotated, all objects of the overflow group were automatically changed.

Rice. 9. Editing a Control Object

Rice. 10. Editing Blend Group Objects
If the tool Pick(Select) click on one of the objects in the blend group, the whole group will be selected. In this case, we get access to editing the overflow parameters using the buttons on the tool's property bar blend(Overflow), but first you should select this tool again (Fig. 10).
Multipoint Blend
Each object in the blend group can be designated as a child object and edited as a control object, which in turn will affect the appearance of the blend effect. Consider an example.Let's create a simple blend between two shapes, then double-click on the group object, which will be the break point. On fig. 11a, there are two such objects (they are marked with green arrows). Then we move the markers of the child objects. On fig. 11b moved child and one control objects. Please note that any child object can be edited as a control object, while the objects of the overflow group will be automatically redrawn (Fig. 11c).



Rice. 11. Flow with two disconnection points (a); changing the position of child and control objects (b); result of editing a child object (c)
You can also use the button to disconnect. Split(Disconnect) on the docked panel Blend (Overflow) or on the toolbar. As a result of pressing this button, the mouse pointer is displayed in the form of a curved arrow, which should be used to click on the required object from the overflow group (Fig. 12).

Rice. 12. Using the Split Button to Break the Blend
To connect the blend, double-click on the handle of the child object.
Composite Blend
A compound blend is used between three or more objects. You must first prepare the control objects, and then sequentially connect them in the mode of the tool blend(overflow). As a result of this, we will get several separate, interconnected spill effects, each of which has its own control objects. Consider an example of drawing a dumbbell.Let's create several ovals - future control objects, fill them with a fountain fill (Fig. 13a).
Then choose a tool blend(Overflow) and sequentially connect the ovals from left to right (Fig. 13b). As a result, we get the image shown in Fig. 13th century And at the end of the effect, let's create a copy of the last control object, flip it horizontally and assign the thinnest outline (Fig. 13d).




Rice. 13. Source objects for composite overflow (a); the sequence of connecting ovals (b); the result of applying the overflow effect (c); final image of a dumbbell (g)
Flow along the path
The blend effect can be placed not only along a straight path or a polyline - a closed or open curve can also be used as a path. Such an overflow is formed in two stages: first, a simple overflow between two figures is built, and then it is attached to a pre-built curve. Consider the example of drawing a caterpillar.Let's create a normal flow between two shapes. Let's draw a curve along which we are going to place the ovals. Then in the tool's property bar or docked bar blend(Flow) click the button Path Properties(Path properties) and select the command New Path(New way). As a result, the pointer will change to a curved arrow, which should be clicked on the curve (Fig. 14a).



Rice. 14. The process of assigning a new path for a simple overflow (a); attaching a blend to an open curve using the command New Path(b); final image of the caterpillar (c)
If the shapes are not located along the entire length of the path, simply drag the control objects to the ends of the curve. As a result of our manipulations, the figures should be strung on the entire curve (Fig. 14b).
All the usual actions apply to blending along a path: rotating control objects and group objects, changing color and object acceleration, recoloring the blend, and so on. Having slightly edited the resulting effect and finished drawing the face, we get the finished image of the caterpillar (Fig. 14c).
Note that the blend can also be automatically placed along the entire path. To do this, check the box Blend along full path(Flow Along Path) in the Tool Properties Panel or Dockable Panel blend(overflow) - fig. 15.

Rice. 15. Automatic placement of overflow along the entire path: a - on the property panel of the Blend tool; b - on the Blend panel
Rotating blend objects along a path
In addition to rotating objects by an arbitrary angle, it is possible to automatically align the objects of the blend group according to the orientation of the path itself. For this, the second checkbox is used. Rotate all objects(Rotate All Objects) in the Properties Panel or Docking Panel blend(see fig. 15).On fig. 16a shows a group of ovals strung on an open curve.
Let's make them look like beads. To do this, it is necessary to align each oval along the path so that the thread "penetrates" each bead along the long axis of the ellipse. Let's rotate each of the control objects in the required way, but as a result, the size of the ovals located in the center of the curve has slightly decreased (Fig. 16b). To fix this shortcoming, check the box Rotate all objects(Rotate all objects) - fig. 16th century Now let's reduce the number of objects in the overflow group and move the "thread" to the background (Fig. 16d).




Rice. 16. The result of placing a simple flow along the curve (a); result of rotation of both control objects (b); the result of setting the Rotate all objects checkbox (c); final image of beads (g)
Editing a Blend Path
A path that already has blend objects strung on it can be edited like a normal curve. But first it must be selected - for this the command is used Show Path(Show Path) in the Properties Panel or Dockable Panel blend(overflow) - fig. 17.
Rice. 17. Path selection using the Show Path command: a - on the Blend tool properties panel b - on the Blend panel

Rice. 18. An example of editing a blend path
After selecting the path, you can perform various actions, such as editing nodes and curve guides (Fig. 18).
If you want to make the path invisible in the final effect, disable the outline color for it. And when you need to edit it, run the command Show Path(show the way).
Cancel blend
To cancel the overflow effect, click the last button on the tool's property bar or run the command effects(Effects) → Clear Blend(Remove overflow).As you can see, the possibilities of the overflow effect make it really a very useful and indispensable tool for a designer when working with objects in the CorelDRAW editor.
Sourced from COREL Magazine
Publication date: 02.11.2012
Do you find it very difficult to draw a portrait without the skills of an artist or never having an art education behind you? In the lesson, we will look at how you can do without long training with good results. We will draw a portrait from a photo, simplifying complex details, creating layers to make our work easier.
Let's say right away that the first pancake will most likely be lumpy.
1. Photography
2. Let's start with the face
3. Choose a sample
4. Light and dark
5. Draw facial features
6. Add Light Areas
7. Getting to the details
8. Draw the eyes
9. Check with the original
10. Draw a mouth
11. Hair. Starting with color
12. Now lighter
13. Putting on a T-shirt
14. Maximum effect
15. Adjust the contrast
Portrait in CorelDraw - end result
Photo
1.1 We find the photo we need and open it in a new CorelDraw document (File> New> Import> file name)

rice. 1.1 Photo selection
1.2 Make a bookmark in the right menu (Window > Dockers > Object Manager)
1.3 Create a new layer in this menu (New Layer) and name it, for example, - "pic"
1.4 Block our object (in the right menu, click on the small icon - a pencil)
Let's start with the face
2.1 Create the next layer on which to draw the face.
2.2 Let's name this layer - "face"
2.3 With the Freehand Tool we begin to repeat the features of the face, neck and body.

rice. 2.3 Freehand Tool
2.4 It is best to use thin lines, say the thickness of a hairline. This can be configured in the panel below the top menu.

rice. 2.4 Contour of the face, neck and body
Choosing a sample
3.1 Having drawn most of the lines of the face, you need to select the main skin tone from the imported image. Tool - Eyedropper Tool

rice. 3.1 Eyedropper Tool
3.2 We click on the picture until we find a color that we like and that can be used as the main skin tone.
3.3 Fill the drawn outline with the selected color.

rice. 3.3 Face Fill
Light and dark
4.1 Now you can start creating a palette of skin tones. Choose a shade in the picture that is darker than the main one. These will be dark areas of the skin. In the same way, you need to choose a color for the illuminated areas.
rice. 4.1 Dark areas of the face
Draw facial features
5.1 Using a darker shade, we continue to draw dark areas of the face with the Freehand Tool (see section 2.3.). Name the layers Shadow dark and Shadow light

rice. 5.1 Contour of dark areas of the face
5.2 Add darker colors to the palette and work on the darkest areas, after which we move on to the details.
Adding light areas
6.1 Having finished with the shadows, move on to the light areas. Perhaps the easiest way here is to hide the shadow layers on the face so that you can better see the original in the photo. To hide the layers, click on the small eye in the left toolbar (where we create layers) next to each of them.

rice. 6.1 Light areas of the face
6.2. In order to get realistic, delicate light areas, you can not select colors by searching, but use a white fill and experiment with the transparency of the Interactive Transparency Tool

rice. 6.2 Experiment with transparency
Getting to the details
7.1 Let's start with the small details: let's start with the nose and eyebrows. At this stage, the face gradually becomes more realistic and closer to what we want to see.

rice. 7.1 Eyebrows and nose
7.2 We create each part of the face (eyebrows or nose) in different layers and after their complete completion we fix the "small pencil" in the right toolbar.

rice. 7.2 Little pencil toolbar
Draw eyes
8.1 Draw the main elements of the eye, such as eyelashes, eye contour, pupil and iris, and fill them with colors.

rice. 8.1 Draw an eye
8.2 The color of the white of the eye should not be bright white, so that it does not catch the eye too much, let's make it pale grayish.

rice. 8.2 Darkening the eye
8.3 To make the eyes shine, the colors must be chosen very carefully by studying them in the photograph. It is also necessary to determine in advance which details need to be slightly exaggerated compared to the original.

rice. 8.3 Simplifying elements
8.4 The brightest detail of the eye will be a small glare on the pupil.

rice. 8.4 Glare on the pupil
Checking with the original
9.1 Now we copy the photo, having previously unlocked it, and paste the copy on the side of our illustration. This will help to adjust all shades of colors so that they are most successfully and harmoniously combined with each other. This can be most productively done by comparing a separately located photograph and drawing.

rice. 9.1 Comparison of drawing and photo
Draw a mouth
10.1 Work on the mouth begins with its main contour, drawn with the Freehand Tool and filled with a suitable slightly pinkish color.

rice. 10.1 Draw the outline of the mouth
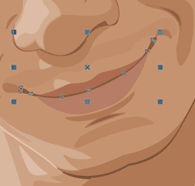
10.2 Add an intermediate shade of dark color for the upper lip and about two shades lighter for the lower one.

rice. 10.2 Placement of shadows on the lips
10.3 Draw the darkest stripe, the one where the lips close.

rice. 10.3 Dark line on lips
10.4 Create a highlight on the lips in the same way as we drew the eye. Let's add some transparency to it with the Interactive Transparency Tool in the left toolbar.

rice. 10.4 Interactive Transparency Tool
Hair. Starting with color
11.1 Hair should also be drawn on a separate layer. We create their main outline with the Freehand Tool, without going into too much detail, paint over them with a gradient or a regular tone. This will be the main hair color.

rice. 11.1 General contour of the hair
11.2 Draw small curls separately from the main mass of hair (also with the Freehand Tool.)

rice. 11.2 Fine hair details
Now lighter
12.1 Now paint with the Freehand Tool lighter areas on the hair and fill them with a light brown tone.

rice. 12.1 Light parts of the hair
We put on a T-shirt
13.1 Determine the main colors of the T-shirt. In our case, these will be different shades of blue.

rice. 13.1 Draw the outline of the T-shirt
13.2 Draw folds on the T-shirt. They also need to be drawn with the Freehand Tool. First dark, then light. It’s better not to overdo the details, since our main task is to focus all the attention of the viewer on the face.

rice. 13.2 T-shirt folds
Maximum effect
14.1 Everything is fine, but a little work on the details to achieve the maximum effect will not be superfluous. Select the main object in the group of face objects and, using linear transparency, use the Interactive Transparency Tool to change its sharp edges to disappear.

rice. 14.1 Interactive Transparency Tool
14.2 Change the direction so that the transparency is as smooth as possible.

rice. 14.2 Working with transparency
Adjusting the contrast
15.1 We apply the same shadows with soft transitions to other areas of the skin.

rice. 15.1 Adjusting transparency
15.2 Looking at the illustration as a whole, we look at what points we need to refine.
15.3 Add a background that you like best.

rice. 15.3 Finishing the background
15.4 The main rule is that everything should always be in moderation.
The list of effects applied to bitmap objects is shown at the bottom of the Bitmaps menu. To apply each of them, you must specify the parameters in the corresponding dialog box, but we will simply list the effects.
Group 3D Effects (Three-dimensional effects)
The effects in this group simulate distortion in 3D space.
3D Rotate - rotation of the image in space.
Cylinder (Cylinder) - the image is "stretched" on the surface of the cylinder.
Emboss (Relief) - "extrusion" of the image.
Page Curl - The image is placed on a page with a curled corner.
Perspective (Perspective) - the effect of perspective or skew.
Pinch / Punch (Indentation / Extrusion) - the object becomes swollen or depressed.
Sphere (Sphere) - the image is "stretched" on the surface of the sphere.
Group Art Strokes (Artistic media)
The effects in this group simulate drawing in different styles and with different tools.
Charcoal (Coal).
Conte Crayon (Pastel pencil).
Crayon (Wax pencil).
Cubist (Cubism).
Impressionist (Impressionism).
Palette Knife (Spatula).
Pastels (Pastel).
Pen & Ink (Pen and ink).
Pointillist (Pointillism).
Scraperboard (Scraper).
Sketch Pad (Sketch).
Watercolor (Watercolor).
Water Marker (Water marker).
Wave Paper (Wavy paper).
Group Blur (Blur)
The effects of this group implement various options for reducing the sharpness of the image.
Directional Smooth (Directed smoothing) - a fairly subtle effect based on averaging the color of neighboring pixels.
Gaussian Blur (Blur according to Gauss) - averaging taking into account the Gaussian distribution. Might be strong enough.
Jaggy Despeckle (Erasure) - a slight blurring of the image, leading to smooth jagged lines.
Low Pass (Edges) - smoothing of sharp edges.
Motion Blur (Blur in motion) - the image is "blurred", as in a photograph of a fast moving object.
Radial Blur (Radial blur) - blur occurs in concentric circles.
Smooth (Smoothing) - another effect of softly pronounced smoothing.
Soften (Smoothing) - lowers the level of color noise in the image, making it more "soft".
Zoom (Focusing) - simulates the effect of "collision" of the camera on the subject, when the focus is weakened towards the edges.
Camera group
Effect Diffuse (Diffuse) from the group Camera (Camera) simulates diffuse scattering that occurs when light passes through a lens.
Group Color Transform (Color Transformation)
The effects in this group transform the color range of an image.
Bit Planes (Bit areas) - the image is divided into color zones by ranges.
Psychedelic (Psychedelic) - the image is painted in bright, unexpected colors.
Solarize (Solarization) - imitation of the effect of solarization that occurs with a special technology for developing photographs.
Group Contour (Contour)
With the help of these effects, the photo image is converted into a set of thin lines, while remaining raster.
Edge Detect - Outline the object with a thin line.
Find Edges - Relatively uniform color areas are outlined with a thin line or filled with an average color.
Trace Contour - creates a color contour image in accordance with the specified brightness threshold.
Group Creative (Formation)
The effects of this group allow you to generate various graphic images based on the original one.
Crafts (Tiles) - a mosaic of homogeneous elements.
Crystalize (Crystallization) - an image consisting of crystal faces.
Fabric (Fabric) - imitation of a patchwork quilt or embroidery.
Frame (Frame) - the image is placed in a frame.
Glass Block (Stekloblok) - the image is as if viewed through the glass block.
Kids Play (Game) - imitation of children's drawing or children's designer.
Mosaic (Mosaic) - a mosaic of very small elements.
Particles (Particles) - small translucent stars or bubbles appear in the image.
Scatter (Scatter) - imitation of viewing through a scattering glass.
Smoked Glass - simulates viewing through smoked glass.
Stained Glass (Stained glass) - stained glass imitation.
Vignette - A vignette is created around the image.
Vortex (Whirlwind) - the image is smeared in a spiral emanating from the center.
Weather (Weather) - natural phenomena are simulated: snow, rain or fog.
Group Distort (Distortion)
This group of effects contains options for artistic distortion of the picture.
Blocks (Blocks) - the image is divided into rectangular fragments, shifted relative to each other.
Displace (Replacement) - the pixels of the picture are replaced by a graphic fragment, which can be any bitmap image.
Offset (Offset) - parts of the image are shifted by a certain amount. Offset (Offset) - parts of the image are shifted by a certain amount.
Pixelate (Pixelization) - this effect leads to an increase in the dots that make up the image.
Ripple (Ripple) - wave-like distortion of the picture.
Swirl (Twisting) - the image is twisted around a point.
Tile (Mosaic) - reproduction of reduced versions of the image.
Wet Paint (Liquid paint) - imitation of smudges of paint.
Whirlpool (Whirlpool) - allows you to get an imitation of a fleecy surface due to small "whirlpools" randomly placed in the image.
Wind (Wind) - imitation of a side wind.
Group Noise (Noise)
The purpose of the commands in this group is to add and remove noise - random color spots.
Add Noise (Add noise) - adding a "classic" version of the noise.
Maximum (Maximum) - increase in brightness, which leads to the disappearance of small dark spots.
Median (Averaging) - increase the proportion of colors of medium brightness.
Minimum (Minimum) - lowering the brightness and increasing the proportion of shadows in the image.
Remove Moire - removes moire in scanned images obtained from printed originals.
Remove Noise (Remove noise) - removal of color noise due to some reduction in sharpness.
Sharpen group (Sharpness)
The effects in this group are used to sharpen the image.
Adaptive Unsharp (Adaptive sharpness) - increase in contrast on the border between colors.
Directional Sharpen (Directional sharpness) - increase in contrast in areas of a significant difference in brightness.
High Pass (Adding brightness) - adding gray color while highlighting the borders.
Sharpen (Sharpening) - not too obvious sharpening.
Unsharp Mask (Contour sharpness) - more pronounced sharpening.
Plug-Ins (Plug-in modules)
Plug-ins are mini-programs, often third-party developers, that allow you to perform individual functions. Connecting such modules is very simple. Let's say you want to use the filters familiar to you from Adobe Photoshop to process raster images. Open the Workspace/Plug-Ins page of the Options dialog box and click the Add button. The Browse for Folder window will appear, in which you need to specify the folder containing the Photoshop filters (by default, C:\Program Files\Adobe\Photoshop X.X\Plug-Ins).
Close the Options window and restart CorelDRAW. In the submenu Bitmaps> Plug-Ins (Dotted graphics> Plug-ins), the commands familiar to you will appear.
If you clearly know which groups of filters you will use, do not be lazy and connect them separately. Or create a new folder where you copy only the modules you need and include it. The fact is that not all Photoshop modules are filters - it can be tools, productivity modules, and individual menu items. Connecting them will only slow down the program. Moreover, some filters (such as Photoshop CS2) may refuse to run in CorelDRAW.
Black rectangle (below label) with linear transparency effect in CorelDraw
Website people have a pretty good idea of how Photoshop works, because the program is really handy for pixel art, which is invisible on a good website. It is clear that webmasters do not use even a twentieth part of all the features of this most powerful program, but they know for sure, for example, how to change the transparency of an image or a separate layer.
Things get more complicated if you have to work with vector graphics - usually it and programs such as CorelDraw are handled by designers. And that's not all. But in Korel, setting the transparency of an element is as easy as shelling pears!
The word “Transparency” (Opacity) is hard to miss in the Photoshop layers panel, with which the main work is being done. It remains only to move the slider where you need to - reduce or increase this very transparency of the layer (picture).

How easy it is to change the transparency of a picture in Corel is written and shown below.
A small lesson in CorelDraw: Transparency
Interactive transparency in CorelDraw is one of the most important tools for achieving effects. With this tool, you can create and change the transparency of objects: uniform, transitional (gradient) or texture.
There is interactive transparency, by default, on the left panel of CorelDraw, an icon in the form of a glass. But usually the icon is hidden in a submenu of another icon, the Interactive Shape Blend. You can open the submenu by long-clicking on the icon. Here's where the transparency actually is:


It is easily applied to an object. Just click on the object with the mouse, drag the slightly pressed mouse to the side and release. In this case, transparency will appear with a gradient (transition):

If you need uniform transparency, then after choosing a tool, you just need to select the degree of transparency of the selected object:

The same in CorelDraw in Russian:

Red marks where to choose the degree of transparency.
Other types of transparency can be selected from the menu at the top after selecting the tool:

The same in CorelDraw in Russian:

You can edit transparency in the form of linear, radial and other gradients using the button on the top panel, to the left of the transparency type selection.
Term special effects (special effects)- serves to designate a very broad concept. CorelDraw special effects automate and simplify the process of creating complex images.
- perspective(Perspective) - allows you to apply one- and two-point perspective to an object. This can create the impression that the objects are at some distance. To do this, you just need to drag the knots on the dotted border.
- Shell(Envelope) - allows you to deform an object by dragging nodes on the bounding box.
- Jump function(Blend) makes it possible to perform a transition between two objects, creating a single whole from them. This feature can also be used to achieve spray and shading effects.
- extrusion(Extrude) - allows you to create three-dimensional objects by extruding planes and surfaces from the selected object.
- Circuit(Contour) - makes it possible to create copies of an object, the outline of which repeats the shape of the original object. Moreover, copies can be located both inside the original object and outside. This is another way to create shadows, gradients, frames, and many other cool effects.
- powerclip- an extremely useful feature that allows you to cut holes inside some objects according to the shape of other objects.
- Lens(Lens) - allows you to apply special effects to certain areas of the image.
perspective
With this effect, you can add perspective to an object to give the impression that it is at some distance, or vice versa, is approaching the viewer. As a result of applying this effect, the image becomes three-dimensional.
When you add perspective to an object, a dotted box with four knots appears around it. You can drag these knots to move the object's vanishing point. Vanishing point - this is such a point in the foreground or background of the object, towards which there is a gradual decrease in the size of the object (in the limit - its transformation into a point on the horizon).
In CorelDraw, you can apply one- or two-point perspective effects. In the first case there will be one vanishing point, and in the second case there will be two vanishing points.
Step-by-step instruction(adding perspective to an object).
- Using the Pick tool, select the object to which you want to add perspective.
- Select the command Effects -\u003e Add Perspective (Effects -\u003e Add perspective). The object will now have a dotted border.
- By dragging the knots located inside the dotted box, you can get different perspectives () . Once you start dragging the knot, a vanishing point "X" will appear. By moving it, you will also get different perspective options.
To get a two-point perspective effect, drag one of the knots or the second vanishing point as shown in. (Each object to which the perspective effect is applied has two vanishing points, a left and a right. If one of them is not visible to you, you can move it into view by dragging the corner knot on the dotted box.) Depending on the size and shape of the object to which the perspective effect is applied, you must drag one of the nodules (located on the corresponding side) to see both vanishing points. The result of applying two-point perspective is shown in
Shell
A shell is a bounding box, by performing operations on which you can change the shape of an object. This function allows you to deform an object in a variety of ways.
The catalog Envelope (Shell), shown on, contains four options: Straight Line (Direct), Single Arc (Simple arc), Two Curve (Double arc), Unconstrained Editing (Arbitrary).
With the help of the first three options of the Envelope catalog, you can mainly affect the sides of the object. And the fourth option allows you to give the shell almost any shape by dragging the knots - just like it is done with the Shape tool (Figure). The fourth option is very handy when you want to change the shape of an object to match the shape of another object (for example, so that the text follows the shape of the path and fills it as shown in fig.5).
Step-by-step instruction(Creating and applying a shell).
- Select the object to be modified.
- Select the command Effects -> Envelope (Effects -> Shell).
- Click the Add New button.
- Drag the knot in the direction you want to deform the object, as shown in
- After performing operations on the nodes located on the shell, click on the Apply button from the Envelope catalog. As a result, the object will take the form of a shell.
Depending on the mode selected before clicking on the Add New mode, different skins will be obtained. It shows how each mode affects the way the object is deformed. To select a specific mode, simply click on the corresponding button in the catalog. In Straight Line mode, the object is deformed so that straight lines can be drawn through its edges. In the Single Arc mode, the edges of the object are curved on one side of the control node. In Double Arc mode, the edges of the object are curved on both sides of the knot. In Unconstrained mode, you can change the shape of the object as you like.
Once you apply one skin to an object, you can apply another to continue deforming it. But instead, you can just modify the first shell. In the case of applying new shells, the old ones disappear, but the results of the object modification remain.
Interactive skins
In general, the Interactive Envelope tool works in the same way as the Envelope catalog. There are two major differences: first, you can make changes interactively, and second, you can add and edit knots just like you would with the Shape tool. At first glance, the differences do not seem so significant, but they become apparent when modifying the shape of the shell, since you do not have to use several shells to achieve the desired result.
The Interactive Envelope tool works in conjunction with the Properties panel. Shown is an envelope created with the Interactive Envelope tool. With the traditional method, at least two shells would be needed to achieve the same result.
Removing shells
If you suddenly do not like the effect obtained as a result of applying the shell, then you can return everything to its original state at any time using the command Effects -\u003e Clear Envelope (Effects -\u003e Delete the shell). This command allows you to sequentially remove shells one at a time in reverse order - starting with the last and ending with the first. The Clear Envelope command is only available when an object is selected that has one or more envelopes applied to it. You can, of course, execute the command Arrange -\u003e Clear Transformftions (Mounting -\u003e Cancel Transformations), but as a result, absolutely all modifications will be canceled, including other effects. Font attributes such as typeface and size will also be removed. Thus, in some cases it is better to use the Clear Envelope command.
extrusion
As a result of extrusion, it seems that a flat object has become three-dimensional. To achieve this effect, CorelDraw projects the object and renders the surface.
Extrusion works well with text and simple shapes. You can perform it using the Extrude catalog and the mouse, as well as using the Interactive Extrude tool (Interactive extrusion). The result of the extrusion will depend on how you set up the lights, select the color, the depth of the extrusion, the shading and the angle of rotation.
It is much easier to extrude using the Extrude catalog than to do it manually, but it is not always possible to get the expected effect. The advantage of the Interactive Extrude tool is that most of the changes you make happen automatically, meaning you don't even have to click the Apply button in the catalog. In addition, the properties panel has controls for setting parameters such as the angle of the vanishing point, position on the page, and the size of the extruded object. Moreover, exact values are used for this, which is not provided in the catalog.
Determination of extrusion depth
Extrude depth - is the distance from the front to the back of the extruded object. This option can be set either in the Extrude catalog or using the Properties panel (in Interactive Extrude mode). If you define the extrusion depth in combination with options from the Extrusion Type drop-down list (Extrusion type) (it contains elements such as Small Back (Back with a decrease), Big Back (Back with an increase), Back Parallel (Back in parallel) and some others ), you can significantly change the size and shape of the extruded object. The extrusion depth can also be set with the mouse by dragging the vanishing point away from or towards the object. When using the Interactive Extrude tool, you can define the position of the vanishing point relative to the center of the object and the origin.
The extrusion depth can range from 1 to 99, where 1 is the minimum depth and 99 is the maximum depth. The figure shows two extruded objects that correspond to different extrusion depths.
In addition to the type and depth of the extrusion, it is also possible to define the angle of the vanishing point, i.e. make it so that the extruded one is often to the right, left, above or below the front side of the object. These values can be set in the Vanishing Point Coordinates fields on the property bar (center), or by dragging the vanishing point () with the mouse. In tool mode Interactive Blend (Interactive dragging) to change the position of the vanishing point, it must also be dragged.
Rotate Extruded Objects
Imagine being able to "pick up" an object and rotate it as simply as if it were in your hands. To do this, click on the Rotation button (with an arrow) either in the Extrude catalog or on the property bar. But in any case, you can change the rotation angle only in the catalog. Shown is the Extrude catalog in Rotate mode.
To rotate an object, you must either enter a value for the rotation angle or use interactive mode. In the first case, click on the sheet of paper icon on the right side of the catalog, and then enter the values. In interactive mode, you need to move the large letter C located in the center of the directory (). Click on the letter C and drag it. After you release the mouse button, you will see a dotted outline above the original object, showing its new position.
Shading Extruded Objects
Shading options can be set using the options on the properties panel Use Object Fill (Using an object fill), Use solid Color (Using a solid color) or Use Color Shading (Use adding shadows) or using the same options of the Extrude catalog. The first two options on the property bar do very little: either the fill of the original object is applied to the extruded part of the object, or some other uniform color is applied. These options should be used in combination with the Lighting option. The third option is much more interesting. click the Use Color Shading button on the property bar to activate the shading controls, which are two drop-down color palettes. Here you can choose the fill colors using the From (Initial) and To (End) options. The result is an analogue of a gradient fill, which allows you to enhance the impression of volume. The exact same Extrude catalog options can be accessed by clicking on the color wheel icon (fourth button from the left).
The extruded objects will most likely look better if you add paths like hairlines to it to highlight all the planes. To do this, use the fifth tool from the auxiliary menu of the tool Pen (Pen).
Lighting
Option Lighting (Lighting) allows you to simulate a source aimed at an extruded object. It can be used to create up to three light sources. In this case, the object looks as if light falls on it from a certain point (or points).
Lighting options can be set on the Light Source tab of the Extrude catalog. There are two ways to access these options - from the Extrude catalog and from the properties panel. In the first case, click on the button Lighting (Lighting), located on the property bar (in the tool mode Interactive Extrude), and then open the auxiliary menu Extrude Lighting (Lighting when extruding) (). The principles of the Extrude catalog options and the properties panel are almost the same. To create a light source, simply click on one of the three light bulb icons, and then drag the light source to the desired location. You will see the result of applying the light source in the preview area. To add another light source, click on the bulb icon with a different number and repeat the procedure. For example, the object on the right is illuminated by one light source, which is located in the right corner of the grill, and for the object on the left, two light sources are installed - in the upper right and lower left corners of the grill.
Jump function
Using the Blend catalog controls and the Properties panel (in Interactive Blend tool mode), you can create a transition (or overflow) from one object to another through a series of intermediate shapes. Thus, the transition is the gradual transformation of one object into another. If the original objects have different colors, then the transitional forms will be colored with intermediate shades of these colors. You can define the number of intermediate transition objects and the range of colors. In addition, the objects selected for the transition can be fitted to the track.
Outline effect
The Contour effect lets you place equally spaced concentric lines inside or outside the boundaries of the selected object, as shown in The Contour. These concentric lines follow the shape of the original object's outline, which is why the effect was named Contour. The area of the figures inside the concentric lines decreases or, vice versa, increases, depending on whether they are inside or outside the boundaries of the selected object. Shown is an example of a square to which the Contour effect will be applied, and shown in the Properties panel in Contour mode. All these options are also available in the Contour catalog.
The Contour effect is in many ways similar to the gradient fill transition. When filling the object to which you are going to apply the Contour effect, the gaps between the lines are filled with successive shades of color. In other words, these intervals are filled with the colors of the continuous spectrum selected in the color wheel. If an object has different outline and fill colors, then the Contour effect will result in two sequences of colors - for outlines and fills. Both of these sequences can be modified using the Contour catalog options or the properties panel in Contour mode.
Power clip function
With this function, you can insert an object into a container, as well as mask out those areas of the object that do not fit in the container. (,).
lenses
The Lens catalog contains several types of lenses that can be applied to drawing objects. In this case, the object will be visible through the lens.
Using the Lens directory
Using the Lens catalog is very simple. First, select one or more objects that you want to use as lenses. Then, from the list of lens types in the catalog, select the one you need. The catalog will display options corresponding to the selected lens type. For a Magnify lens - a field in which you can set the magnification level, for a Tindet Grayscale lens - an option to select the desired shade, etc.
In addition to defining lens parameters, they can also be copied and deleted. Using such Lens catalog options as Frozen (Frozen), Viewpoint (Point of view) and Remove Face (Skip voids), you can get the expected effect for any type of lens. The first option, Frozen, allows you to "capture" the part of the image currently under the lens and then move the lens along with that part of the image. By selecting the second option, Viewpoint, you can use the mouse to move the area under the lens without moving the bottom itself. The third option, Remove Face, allows you to make the lens affect only objects located under it. Clean objects will not be affected by the lens, and the shading effect, which is undesirable in this case, will not be obtained.
Keep the following in mind when using the lens:
- The object (path or closed path) you are using as a lens cannot be grouped. However, a lens can be applied to a group of objects.
- When used on a group of objects, the lens is applied to each object individually.
Lens selection
Consider several types of lenses.
- Color Add (Addition of colors). With this lens you can mix the colors of overlapping objects. The color you select in the Color field will replace the color of any object under the lens that has a non-uniform fill. If you place a Color Add lens over an object filled with white, then the color of the lens will have no effect on it. Basically, this lens is designed to paint objects located under it with a selected color.
- Color Limit (Color filter). This lens works in a similar way to a camera filter. It filters out all the colors of the objects below it, except those selected in the Color field. For example, if you place a green lens over an object, then all colors except green will be filtered out. The filter coefficient is determined by the value set in the Rate field. if this value is 100%, then only green color will pass through the lens. And if you choose a lower coefficient, other colors will pass through the lens.
- Brighten (Brightness). Colors under this lens are lightened by the rate specified in the Rate field. This coefficient can take values from -100 to 100%. If it is equal to 100%, then the colors approach white, if it is 0%, then the lens has no effect, and if -100%, then the colors approach black.
- Invert (Inversion). This lens converts the colors of the objects below it, replacing them with their complementary CMYK colors. For example, red becomes cyan, green becomes magenta, and yellow becomes blue.
- Magnify (Increase). This lens magnifies objects below it by the factor set in the Amount field. The result is the impression that a magnifying glass is placed over the image. The maximum magnification factor is 10. With this option, you can enlarge certain parts of the image.
- Fish Eye (Fish eye). This lens distorts the objects below it, depending on the value set in the Rate field. If you choose a positive value for this factor (between 1 and 1000), objects will appear curved outward from the center of the lens. If the coefficient is negative (from -1 to -1000), then the objects will be curved inwards towards the center of the lens. When the Rate coefficient is 0, the appearance of the objects located on the lens does not change.
Interactive Transparency Tool
The new Interactive Transparency tool lets you apply transparent pattern fills, as well as uniform, gradient, and textured transparent fills to objects, resulting in stunning effects. The direction and location of the transparent fill can be set using an interactive slider, similar to the one used in the case of the Interactive Fill tool (Interactive fill). Transparency levels can be set in the properties panel.
To use this tool, first select the closed track for which you want to change the transparency settings. The property bar will look the same as in Interactive Fill mode. But in this case, there are more sliders for adjusting the fill transparency level (Starting Transparency (Initial transparency) and Ending Transparency (End transparency)). The initial level of transparency is characterized by less transparent areas, and the final level - more transparent.
When working with gradient fills, you can also use the transparency slider to change the direction of the gradient transition (as with the Interactive Fill tool). In addition, you can use the Freeze button (Frozen transparency) (similar to the Frozen option of the Lens catalog) to "capture" the part of the image that is under the transparent filling. You can then move the transparent-filled object, along with the captured part of the image, to a new location.
Rotate and skew objects
The easiest way to rotate and skew objects is with the Pick tool (double-click on a selected object to put it in rotate and skew mode). And in the Rotate (rotation) and Skew (bevel) catalogs (which are located in the Transform catalog group), you will find options that allow you to accurately enter the value of the angles of rotation and inclination.
You can also rotate or skew a copy of an object using the Apply to Duplicate command, located in the Rotation directory of the Transform directory group. When using the properties panel, the same result can be obtained by executing the command Edit -> Repeat (Edit -> Repeat). In this way, you can create very interesting "swirl" effects. It is enough to set the rotation angle value for the first object, and then click on the Apply to Duplicate button until the desired number of copies is obtained.
Scaling and reflection
The group of catalogs Transfrom also contains the catalog Scale & Mirror (Scale / Reflection), with which you can stretch, scale and reflect the selected objects. These options are convenient to use when you need to enter the exact values of the scaling factors (unlike the mouse, when using which everything is done "by eye"). Objects are extruded in both directions relative to the boundary. If the selected value is greater than 100, then the corresponding size of the object is increased (vertically or horizontally), and if it is less than 100, then it is reduced.
To change the scale of the object, enter values in the fields Scale Horizontally (Horizontal) and Scale Vertically (Vertical). If you click the Apply to Duplicate button, you can extend or reflect a copy of the selected object. This is a very useful feature for creating shadows and other special effects. Consider a simple procedure for creating a shadow.
Step-by-step instruction
- Create a word or object for which you want to get a shadow.
- Open the Transform directory group.
- Select the Scale&Mirror directory.
- Click the Vertical Mirror button.
- Click the Apply to Duplicate button. A copy of the original will be flipped and placed above it.
- Drag the top object down until the bottoms of the letters match, as shown in To move the object in a straight line, hold down the key while dragging
. This will accurately align the objects. - Click on the currently selected object to put it into rotation and skew mode.
- Using the arrow located in the center of the bottom side of the bounding box, drag the object to the right or left depending on which direction you want to move the shadow ().
- And now you can adjust the height and length of the shadow. You can also lighten it up to make it look more realistic.









